Pada postingan sebelumnya, saya sudah menuliskan bagaimana Cara membuat daftar isi otomatis pada microsoft word. Kali ini saya mencoba membahas sebuah fasilitas pada Ms. Word untuk membuat daftar gambar/daftar tabel secara otomatis. Fasilitas ini menurut saya sangat berguna dalam pembuatan sebuah laporan atau tulisan lainnya yang berisi banyak tabel atau gambar.
Berikut langkah-langkah yang dilakukan untuk membuat daftar gambar/daftar tabel secara otomatis.
1. Pilih gambar/tabel dengan mem-blok gambar lalu klik kanan insert caption untuk memberikan judul gambar/tabel.
1. Pilih gambar/tabel dengan mem-blok gambar lalu klik kanan insert caption untuk memberikan judul gambar/tabel.
2. Pada kotak dialog caption, berikan nama pada gambar/tabel kemudian pilih label yang diinginkan dan posisi dari caption. Kita dapat menambahkan label baru sesuai dengan keinginan kita dengan meng-klik New Label.
3. Lakukan pemberian caption untuk gambar/tabel lainnya dengan cara yang sama.
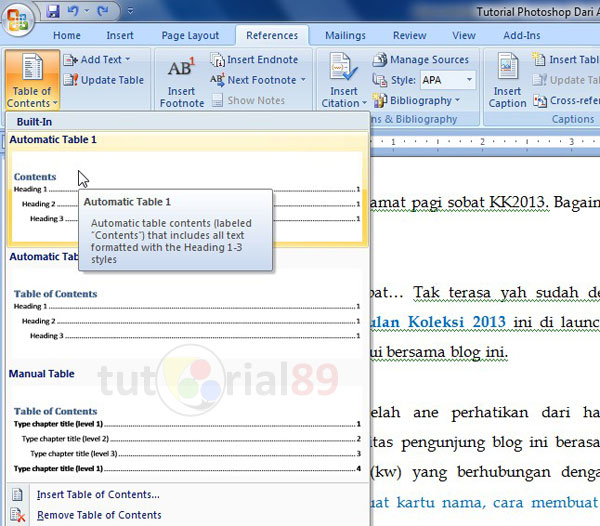
Untuk membuat daftar gambar/tabel, tempatkan kursor pada halaman yang akan digunakan untuk membuat daftar gambar/tabel, lalu pilih menu References–>Table of Figures.
4. Pada kotak dialog Table of Figures lakukan pengaturan daftar gambar yang akan dibuat (nomor halaman, alinea nomor halaman, hiperlink, dsb.) dan pilih label caption yang akan digunakan (tabel/gamber/label lain) lalu klik OK.
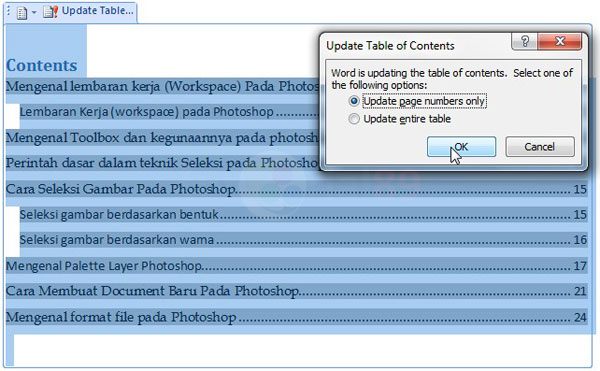
5. Jika terjadi perubahan pada halaman, judul gambar/tabel, atau perubahan-perubahan lain, lakukan penyesuaian pada daftar gambar /tabel dengan mem-blok daftar gambar/tabel, lalu klik kanan–>update field dan pilih jenis update yang akan dilakukan (hanya nomor halaman/keseluruhan).
Akhirnya tips ini telah selesai. Mudah-mudahan tips ini dapat mempermudah kalian dalam membuat Tugas Akhir ataupun skripsi. Postingan selanjutnya akan membahas Cara membuat Daftar Pustaka Secara Otomatis Di ms.word..